En menos de 1 mes posicionando la página en general (y algo menos de 1 mes posicionando las páginas estáticas, no el blog) estos son los resultados, que no están nada mal:
Búsquedas «pasapurés«:
Búsquedas «planos pasapurés«:
- En todos los sitios somos los primeros.
También hemos superado a la web de AEGI y blogs de otros grupos para muchas búsquedas que llevan CAD1, como por ejemplo: «planos cad1«, «documentacion cad1» ó «blog cad1«.
Además en lo que va de mes (día 1 al 21) nos han visitado más de 100 personas diferentes (IP/día) y han visto una media de 7 páginas cada uno.
Por supuesto Pasapurés se merece estar en los puestos en los que está, ya que de todas las páginas que aparecen en los primeros resultados la nuestra es la única que da información sobre pasapurés, y la única que proporciona planos de un pasapurés. Con un poco más de tiempo esta web podría llegar más arriba.
Ahora sí que ya se puede decir que la web está terminada. Sólo falta subir la última versión de los planos, pero son 5 minutos, pues los links ya están preparados en forma de comentarios del html.
Toda la web valida en xhtml en este momento, además de no haber ningún link erróneo.
Además hoy por la tarde Lucía y yo hemos añadido lo que faltaba utilizando texto de la memoria, así como añadido la 2ª tanda de fotografías que faltaba por actualizar.
Os comento también que este es el mensaje nº40 del blog, y existen en este momento 59 comentarios a los mensajes (+ 7 de robots-spam). Además ya hay alguna búsqueda de google para los que aparecemos en los primeros puestos (por ejemplo: buscad «planos pasapures» ó «proyecto pasapures» en google). Pronto aparecerá esta web en los primeros puestos para algún resultado más.
Rodrigo, hazme el favor de subir estas imágenes a la web (son las últimas que nos quedan) 😉



Tras la larga espera la web ya está disponible y funcionando.
La dirección es: http://pasapures.com/
Características de la web:
- Escrita y validada correctamente en xhtml 1.1 (estándar recomendado del W3C).
- Optimización del código para una carga de la web más rápida.
- Utilización de CSS para los estilos.
- Galería de imágenes sin utilizar popups, ni obligar al usuario a salir de la página.
- Construída en php para realizar posibles actualizaciones de diseño, o de contenido más rápidas.
- Imitación de una web en html (imitando la extensión de .htm) normal para ocultar las «feas» url que generan las páginas en php.
- Formulario de Contacto por php para una comunicación rápida y eficaz de los usuarios hacia la web.
- Optimizada para buscadores, cumpliendo muchos de los consejos de los SEO, con Sitemap (tanto para web como para el blog) y keywords para una mejor indexación por parte de los buscadores.
Si encontráis algún error no dudéis en comunicarlo tanto aquí como comentario o en el formulario de contacto de la página.
Nota: Gracias a que está hecha en php se puede adaptar rápidamente para móviles, si os parece bien lo puedo añadir.

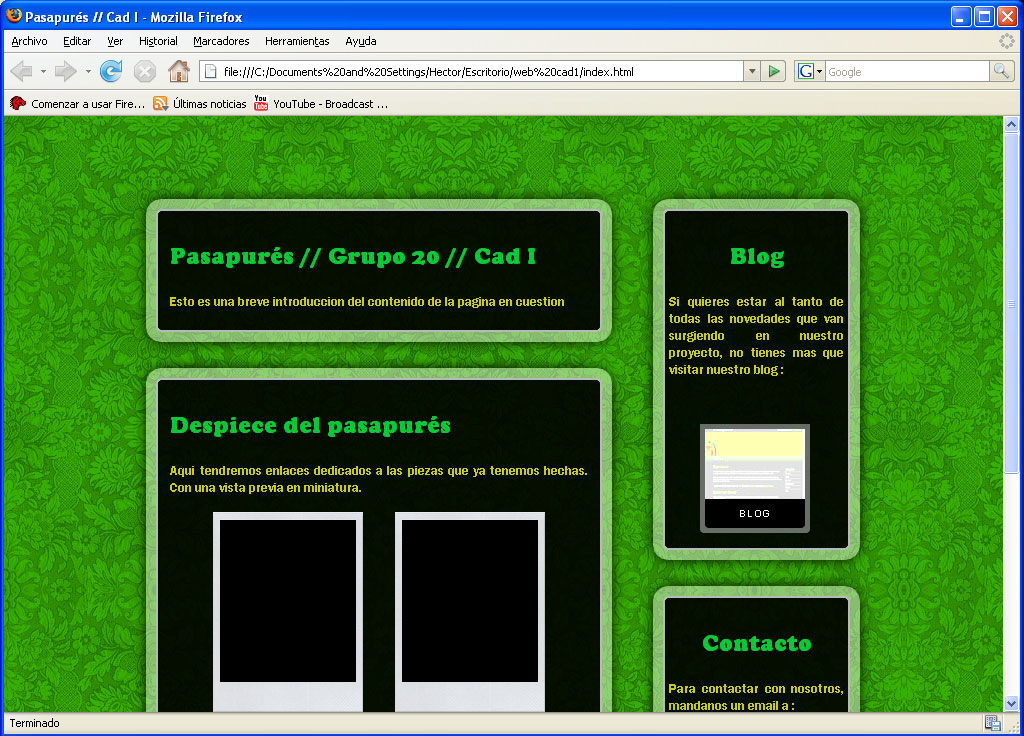
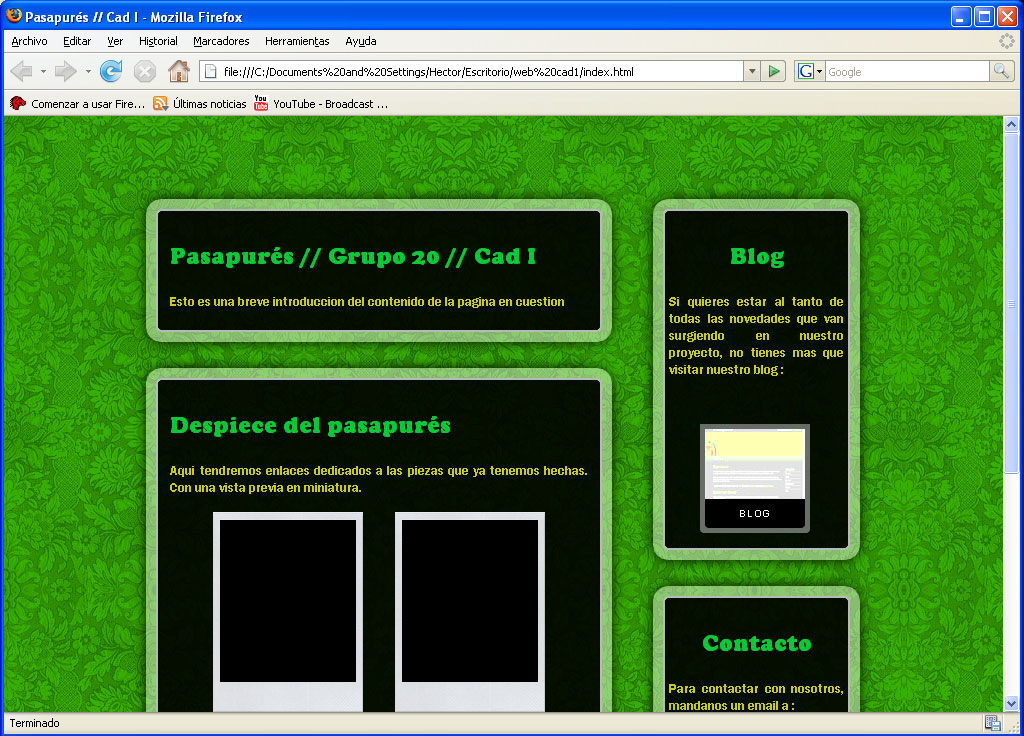
Hola, como podéis ver he modificado algo los colores de la pagina web que teníamos en mente para ajustarla a los tonos verdes que tenemos en el blog. Yo personalmente estoy bastante satisfecho con ella. A ver si os gusta también a vosotros.
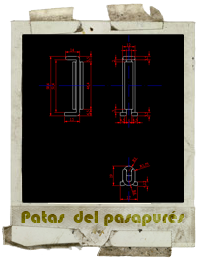
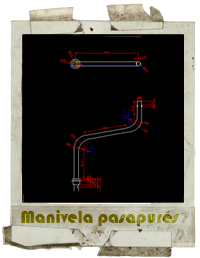
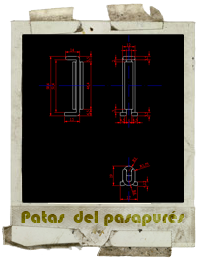
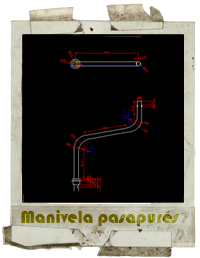
Solo faltaría incluir una vista en miniatura de cada pieza y enlazarla para que los profes puedan ver el trabajo via web.
Hola chicos, quería comentaros que sigue sin convencerme este blog. No se si son los colores o que…pero no me resulta atractivo a la vista. He aprovechado estos días para terminar uno nuevo que creo que os va a gustar mucho.

PD: Rodrigo,te mande al correo el nuevo tema. Es una pasada. Ya esta traducido por mi y todo…asi q supongo q sera solo subirlo 😉
Si puedes modifica este index ( web cad1 ) q hice para la tener la web terminada ya…y enlazalo al blog para tenerlo todo a mano 😛
Añadido por Rodrigo:
Os dejo los links a las propuestas de themes:
Blog: El que véis ahora, pero cambiando el fondo ////// Propuesta 2
Web: Propuesta1 //// Propuesta 2
Veo que todos conocéis cómo publicar en el WordPress, pero también veo que ninguno habéis cambiado ninguna opción por defecto, así que aquí va algún consejo:
- Si hacéis un comentario sin estar logueados llegan al panel de administración y el administrador tiene que aceptar el comentario. Si estáis logueados el comentario aparece publicado instantáneamente. Lo digo porque hay veces que se me pasa moderarlos y tardan en publicarse.
- En el panel de administración (para entrar tenéis el link en este theme en la parte inferior del blog donde pone [[[Usuario]]]) podéis cambiar el nombre que aparece para vuestros comentarios y cuando dice «Escrito por». Es muy sencillo:
- En el panel de Administración
- Usuarios
- Perfil
- Mostrar este nombre públicamente
- Escogemos el que queramos. Podemos cambiar cualquiera de los campos que están sobre esa opción. Y cuando guardemos tendremos disponible ese nombre para ponerlo
- Si tenéis página web la podéis introducir ahí también, y al enviar un comentario vuestro nombre se convertirá en un link a vuestra página.
- Cuando se escribe un mensaje, y utilizando el editor predeterminado (el que oculta el código HTML) tiene algunos problemas con el xhtml, ya que para poner el tachado utilizan un método que el xhtml 1.1 no acepta. Si lo utilizáis podéis avisar y yo lo modifico. Ejemplo:
texto tachado
Para un encabezado alineado a la izquierda (a mi me gusta mas este)

Para un encabezado centrado

Tras un tiempo de pruebas, configuración, traducción y validación ya está disponible (y activado).
El resultado se puede apreciar a simple vista y para poder comparar un par de capturas:
 ——>
——> 
Algunos datos:
- Está hecho en xhtml 1.1 (el formato más moderno del W3C, así como el que recomienda).
- Utiliza una hoja de estilos CSS que también valida.
- La mayoría de las imágenes están hechas por Héctor Torra.
- Ahora se puede editar (si se está logueado) fácilmente cada mensaje.
- El link para loguearse está ahora en la parte inferior de la página (donde pone «[[[Usuario]]]»).
- Ahora también se puede saber quién escribió cada uno de los mensajes.
Personalmente no me termina de convencer el fondo negro con letras blancas. Se puede cambiar fácilmente gracias al CSS. ¿Qué opináis? ¿Debería de cambiarse o seguir así?
Hola Rodrigo, he hecho una pequeña introducción para la pagina principal. Son solo 145 Kb entre html, librerías y el archivo flash. Me gustaría que lo metieras en la carpeta raíz (http://pasapures.com/) de la pagina web. En realidad es un redireccionador un poco más vistoso que el que teníamos antes.
Solo un pequeño comentario. Lo hice en colores azules porque son los que tenemos actualmente en el blog. Cuando tengas la traducción lista los cambiamos 😉









 ——>
——> 
